2015年の振り返りをする。本当は年が明ける前に投稿したかった
"今年"は2015年、"来年"は2016年のことを指す。
プログラミングを振り返る
- 1月: メタ言語学習
- 2~4月: JavaFXでツール製作
- 5月: 非IDEエディタへの移行作業
- 6~8月: Node.jsでフロントエンド開発
- 9~11月: ES6学習
- 12月: TypeScript学習
1月: メタ言語学習
Sass, Jade, TypeScriptなどのメタ言語について調べた。この学習では既存のWeb言語の問題点やそれを解決する手段、メタ言語を利用するメリットを知ることが出来た。調べたついでに記事も書いた。
http://qiita.com/mizdra/items/ae766eb9bc9e562344a6
2~4月: JavaFXでツール製作
HTML以外での初のGUIアプリ作成だった。 最初に僕がJavaFXを使おうと思ったのは、FXMLと組み合わせることでHTML感覚でGUIアプリを作ることが出来ると思ったから。実際にはJavaFXを触る上で、クラスとメソッドを使ってコンポーネント操作をする際に、今までとは異なる知識が要求された。その知識を身につけるまでにかなりの時間を掛けてしまった。約三ヶ月。長かった。
ちなみにこの時期からQiitaやITニュースで技術系の記事を平日は毎日読むようになった。
5月: 非IDEエディタへの移行作業
以前までは開発環境としてIDE(NetBeans)を利用していたのだが、以下の理由から軽量な開発エディタに乗り換えたいと思うようになった。
- 重い(起動が遅い, メモリの大量消費)
- 使わない機能が多すぎてIDEを十分に活用出来ていない
- 高機能ゆえにメニューが複雑
- IDEに依存したプロジェクトになってしまう(例: NetBeansプロジェクトはnbprojectフォルダに依存している)*1
取り敢えずIDEではないエディタで当時話題になっていたものを調べた所、Atom, Brackets, Sublime Textあたりが候補に挙がった。 最終的には全て実際に使ってみて、快適そうだったBarcketsに乗り換えた。(Atomは重すぎ, Sublimeは初期設定が面倒だった)
当時はよく考えていなかったが、Node.js開発をするにあたりCLIを積極的に使うので、CLIと連携しやすい非IDEエディタを選んだのは正解だったと思う。
6~8月: Node.jsでフロントエンド開発
一年前に軽く触ってから放置していたNode.js開発を再開した。ただし一年前とは違い、サーバーサイドではなくフロントエンドの開発にNode.jsを利用した。はじめにgulp, webpackなどのビルドツールについて調べ、それからbabelの開発環境を作った。この辺りの情報は日本語のものが少なく、またすぐに古くなってしまうため、積極的に公式ドキュメントから情報収集した。僕は英語が苦手だったので読むのに苦労した。英語もっと勉強しなければ。
9~11月: ES6学習
夏に作成したbabel開発環境を使ってES6の学習を進めた。特に大規模開発に利用されるES6 Modulesを中心に勉強した。ES6学習をする中で、テストを導入してみたり、npmモジュールを作って公開してみたりと色々なことをやった。自分の作ったツールが公開されるということは、誰かに利用される可能性があるということで、他人に見られても恥ずかしくないコードを書くように心掛けた。
正直、この時点でオブジェクト指向プログラミングやソフトウェア設計について学んでおけば良かったと思う。来年はちゃんと勉強しよう。
12月: TypeScript学習
ここまでNode.js -> ES6と学習してきて、やっとTypeScriptの学習を始められた。本当はもっと早い段階でTypeScriptをやろうと思っていたのだが、CLIの操作に慣れていなかったので、先にES6学習をするという形を取った。(別にそのままTypeScriptやっても躓く要素なかったと思う)
この学習ではES6で書いたnpmモジュールをTypeScriptで書き換える作業をして、型付き言語に慣れることからはじめた。また、よりTypeScriptの機能を活かせるようにVSCodeにエディタを乗り換えて開発をした。下旬は年末で忙しかったため*2、あまり作業は出来なかった。残念。
以下は実際に作成したnpmモジュール。
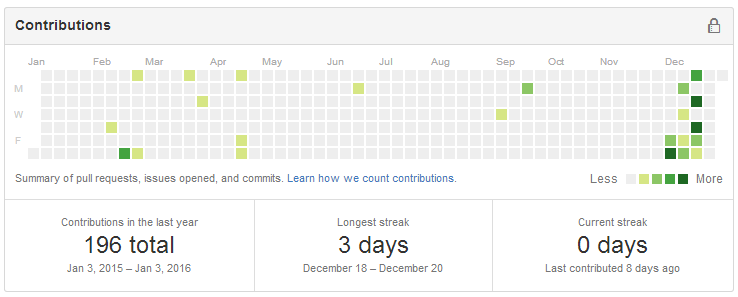
GitHubを振り返る

TypeScript学習を期に積極的にコミットするよう心掛けたが、全体的には殆どコミットしなかった。
開発欲はあるのに作りたいものが無い、という状態が半年くらい続いているので来年はそれを何とかしたい。
学業を振り返る
今年は大学入試を控えた受験生だった。夏休みまでは学校で勉強していたのだが、とある事情により*3、それ以降は自宅学習に切り替えた。今考えると家よりも学校のほうが勉強してたし、この選択は間違ってたと思う。今年一番後悔してる。
そんな後悔と受験への不安を抱えていたが、受かったらラッキーと思って出願した推薦入試に見事合格してしまった。
正直落ちたと思っていた。本当に良かった。
何はともあれ、自分の受験に関わった方々に感謝したい。
ありがとう先生。ありがとう家族。ありがとう大学。
今年読んだAdvent Calendar
興味をもった記事だけ読んだ。
- Node.js Advent Calendar 2015 - Qiita
- JavaScript Advent Calendar 2015 - Qiita
- JavaScript stage 0,1,2,3 Advent Calendar 2015 - Qiita
- Visual Studio / Visual Studio Code Advent Calendar 2015 - Qiita
- ゆゆ式 Advent Calendar 2015 - Adventar
全く読まなかったもの
一年を通して振り返る
記事とかドキュメントとか沢山読んだお陰で色々なことを学ぶことができた。また、受験を通して将来について考える時間を取れたのは非常に良かったと思う。今まで自分が何となく考えてた進路がより明確になったことで気分がスッキリした。
来年は引き続きjs、加えてGoやC++も勉強したい。入学予定の大学に詳しい人に話を聞いたところ、大学ではオブジェクト指向プログラミングやソフトウェア設計について殆どやらないそうなので、自分で勉強しようと思う。それと英語ちゃんとやろう。
おわり。